Gccontact: Unterschied zwischen den Versionen
Aus Wiki GeoCMS
(→Grunddaten) |
(→Version 2) |
||
| Zeile 184: | Zeile 184: | ||
=== Version 2 === | === Version 2 === | ||
| + | <br/> | ||
==== Grunddaten ==== | ==== Grunddaten ==== | ||
| + | |||
| + | <br/> | ||
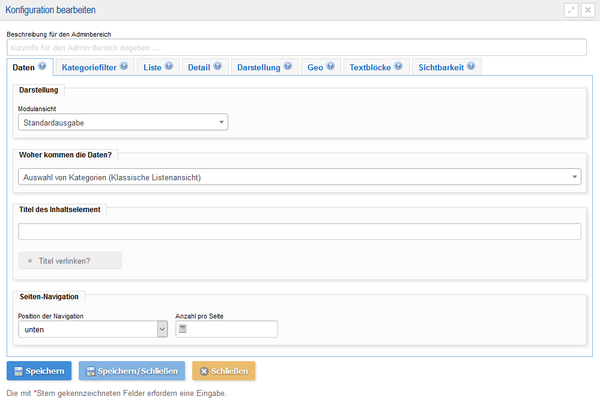
[[Image:V2_daten.png|none|600px|thumb|Reiter Daten]] | [[Image:V2_daten.png|none|600px|thumb|Reiter Daten]] | ||
| Zeile 194: | Zeile 197: | ||
|- | |- | ||
| Modulansicht | | Modulansicht | ||
| − | |align="center"| n || || | + | |align="center"| n || || Standardausgabe, Ausgabe optimiert für jQueryMobil, Ausgabe verknüpft mit anderen Modulen |
|- | |- | ||
| Woher kommen die Daten | | Woher kommen die Daten | ||
| − | |align="center"| n || || | + | |align="center"| n || || Auswahl von Kategorien (klassische Listenansicht), direkte Auswahl von Kontakten |
|- | |- | ||
| Titel des Inhaltselement | | Titel des Inhaltselement | ||
|align="center"| n || || | |align="center"| n || || | ||
|- | |- | ||
| − | | | + | | Titel verlinken |
| − | |align="center"| | + | |align="center"| o || || Link-Typ, URL, Linkziel |
| + | |- | ||
| + | | Seitennavigation | ||
| + | |align="center"| o || || Position der Navigation, Anzahl pro Seite | ||
|} | |} | ||
| Zeile 210: | Zeile 216: | ||
==== Direktauswahl ==== | ==== Direktauswahl ==== | ||
| + | |||
| + | <br/> | ||
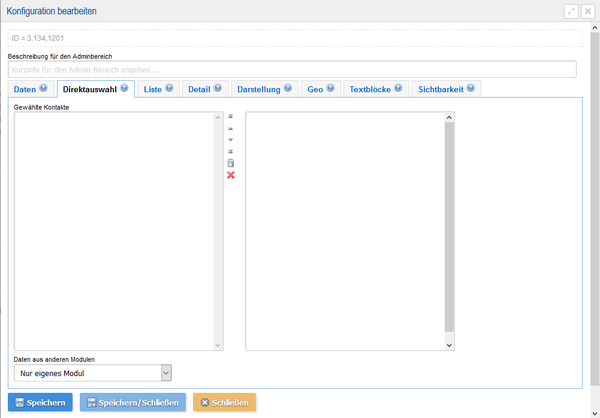
[[Image:V2_direktfilter.png|none|600px|thumb|Reiter Direktfilter- 2]] | [[Image:V2_direktfilter.png|none|600px|thumb|Reiter Direktfilter- 2]] | ||
| Zeile 220: | Zeile 228: | ||
==== Kategorie ==== | ==== Kategorie ==== | ||
| + | |||
| + | <br/> | ||
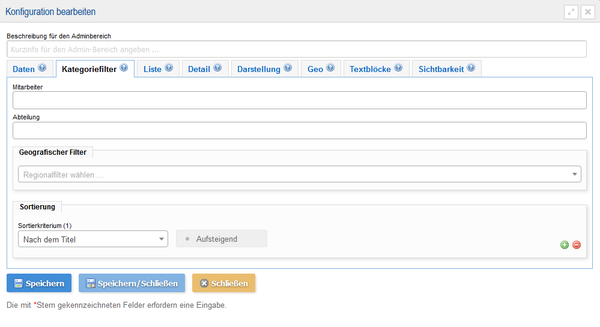
[[Image:V2_katfilter.png|none|600px|thumb|Reiter Kategoriefilter]] | [[Image:V2_katfilter.png|none|600px|thumb|Reiter Kategoriefilter]] | ||
| − | + | {| class="wikitable" style="width:1000px;" | |
| + | |- | ||
| + | ! Elementname!! Verpflichtend!! Beschreibung!! Beispiel | ||
| + | |- | ||
| + | | <Name Kategorie 1> | ||
| + | |align="center"| n || || | ||
| + | |- | ||
| + | | <Name Kategorie n> | ||
| + | |align="center"| n || || | ||
| + | |- | ||
| + | | Geografischer Filter | ||
| + | |align="center"| n || || | ||
| + | |- | ||
| + | | Sortierung | ||
| + | |align="center"| o || || | ||
| + | |- | ||
| + | | Seitennavigation | ||
| + | |align="center"| o || nach Titel, Personen-Name, Änderungsdatum, Erstellungsdatum, interner Ordnungsnummer, ID || | ||
| + | |- | ||
| + | | Aufsteigend | ||
| + | |align="center"| n || || | ||
| + | |} | ||
<hr/> | <hr/> | ||
| + | |||
==== Listendarstellung ==== | ==== Listendarstellung ==== | ||
| + | |||
| + | <br/> | ||
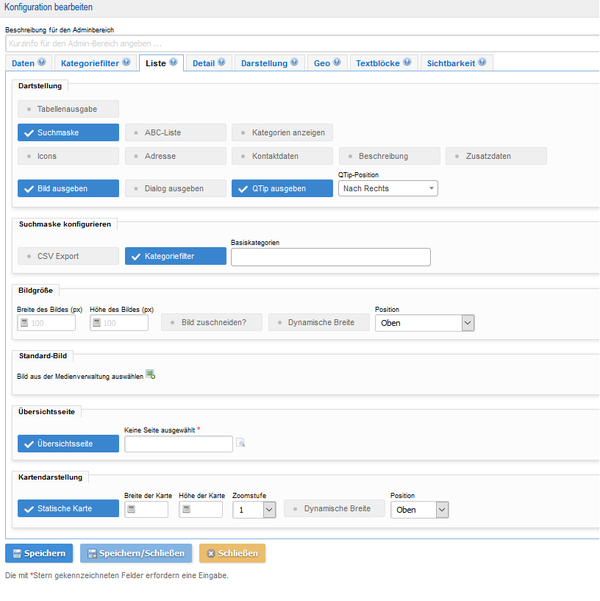
[[Image:V2_listen.png|none|600px|thumb|Listendarstellung]] | [[Image:V2_listen.png|none|600px|thumb|Listendarstellung]] | ||
| + | |||
| + | |||
<hr/> | <hr/> | ||
==== Detaildarstellung ==== | ==== Detaildarstellung ==== | ||
| + | |||
| + | <br/> | ||
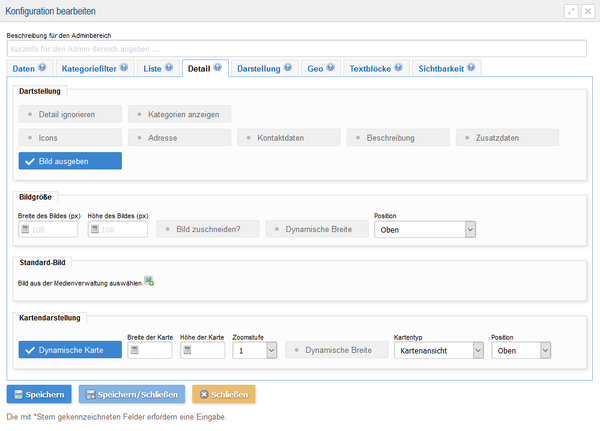
[[Image:V2_detail.png|none|600px|thumb|Detaildarstellung]] | [[Image:V2_detail.png|none|600px|thumb|Detaildarstellung]] | ||
| + | |||
| + | |||
<hr/> | <hr/> | ||
==== Darstellung ==== | ==== Darstellung ==== | ||
| + | |||
| + | <br/> | ||
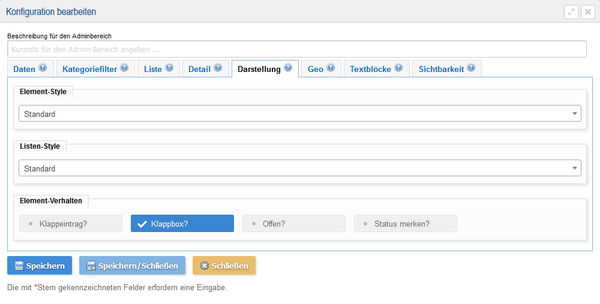
[[Image:V2_darstellung.png|none|600px|thumb|Darstellung]] | [[Image:V2_darstellung.png|none|600px|thumb|Darstellung]] | ||
| + | |||
| + | |||
<hr/> | <hr/> | ||
==== Koordinatenbezug==== | ==== Koordinatenbezug==== | ||
| + | |||
| + | <br/> | ||
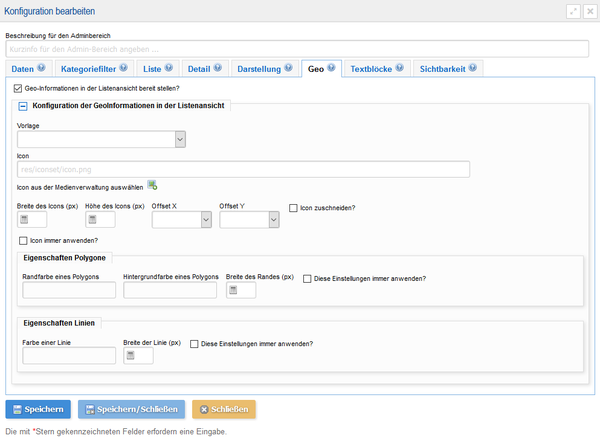
[[Image:V2_geo.png|none|600px|thumb|Koordinatenbezug]] | [[Image:V2_geo.png|none|600px|thumb|Koordinatenbezug]] | ||
Version vom 25. April 2017, 13:42 Uhr
Inhaltsverzeichnis
Konfigurationsmaske
Version 1
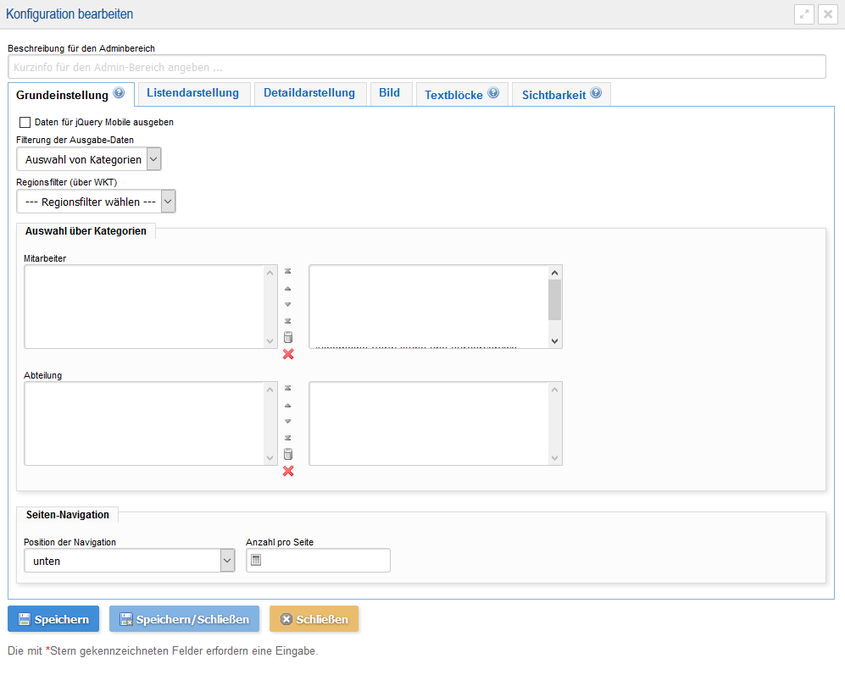
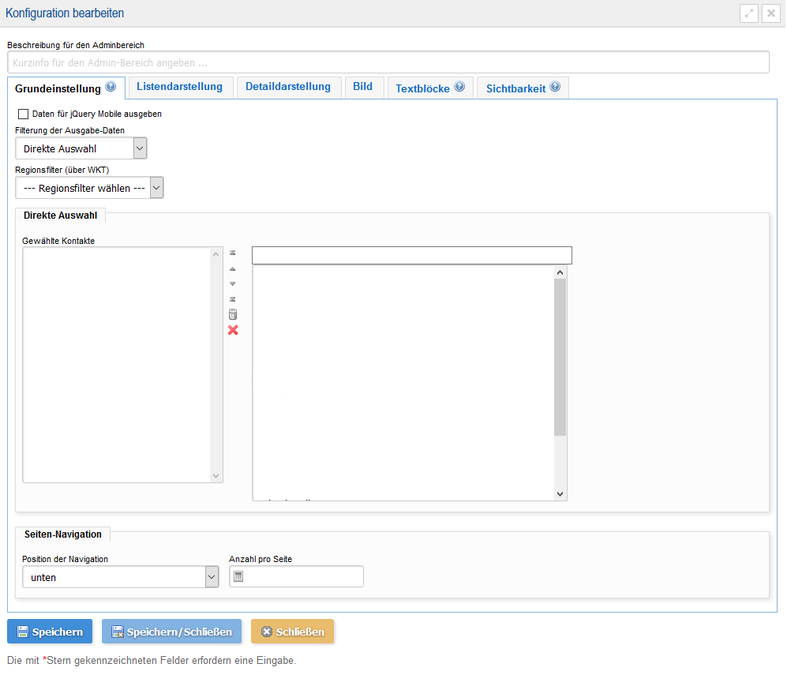
Grundeinstellungen
| Elementname | Verpflichtend | Beschreibung | Beispiel |
|---|---|---|---|
| Daten für jQuery Movile ausgeben | n | ||
| Filterung für Ausgabedaten | j | ||
| Regionsfilter | n | ||
| Direkte Auswahl | o | ||
| Auswahl über Kategorien | o |
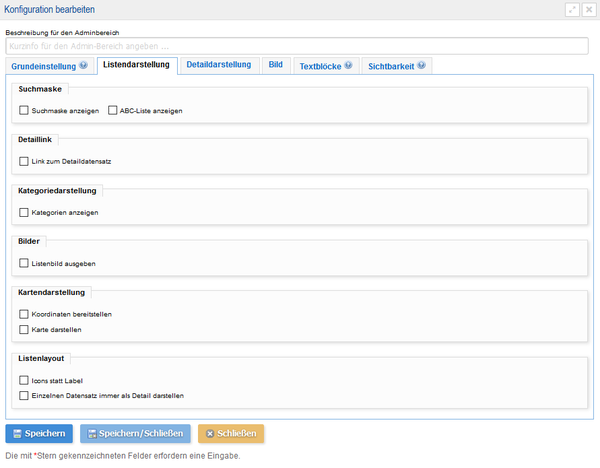
Listendarstellung
| Elementname | Verpflichtend | Beschreibung |
|---|---|---|
| Suchmaske | n | Suchmaske, ABC-Liste |
| Detaillink | n | Link zum Detaildatensatz |
| Kategoriedarstellung | n | Kategorien anzeigen |
| Bilder | n | Listenbild ausgeben |
| Kartendarstellung | n | Koordinaten bereitstellen, Karte bereitstellen |
| Listenlayout | n | Icons statt Label, Einzelnen Datensatz als Detail darstellen |
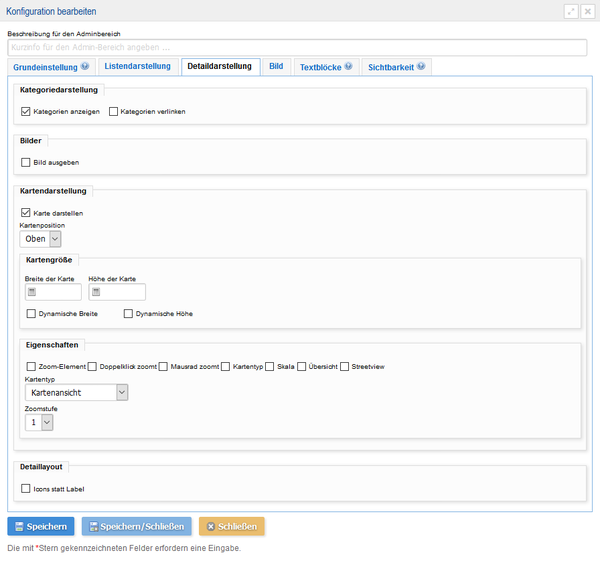
Detaildarstellung
| Elementname | Verpflichtend | Beschreibung |
|---|---|---|
| Kategoriedarstellung | n | Kategorien anzeigen, Kategorien verlinken |
| Bilder | n | Bild ausgeben |
| Kartendarstellung | n | Kartenposition |
| Kartengröße | o | Breite und Höhe der Karte, Dynamische Höhe und Breite |
| Eigenschaften | o | Zoom-Element, Doppelklick zoomt, Mausrad zoomt, Kartentyp, Skala, Übersicht, Streetview, Zoomstufe |
| Detaillayout | n | Icons statt Label |
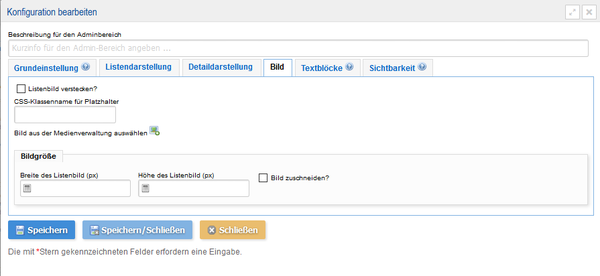
Bild
| Elementname | Verpflichtend | Beschreibung |
|---|---|---|
| Listenbild verstecken | n | |
| CSS-Klassenname für Platzhalter | n | |
| Bild aus der Medienverwaltung auswählen | n | |
| Kartengröße | n | Breite und Höhe des Listenbild, Bild zuschneiden |
Textblöcke
Siehe Erläuterung unter Modulkonfiguration
Sichtbarkeit
Siehe Erläuterung unter Modulkonfiguration
Version 2
Grunddaten
| Elementname | Verpflichtend | Beschreibung | Beispiel |
|---|---|---|---|
| Modulansicht | n | Standardausgabe, Ausgabe optimiert für jQueryMobil, Ausgabe verknüpft mit anderen Modulen | |
| Woher kommen die Daten | n | Auswahl von Kategorien (klassische Listenansicht), direkte Auswahl von Kontakten | |
| Titel des Inhaltselement | n | ||
| Titel verlinken | o | Link-Typ, URL, Linkziel | |
| Seitennavigation | o | Position der Navigation, Anzahl pro Seite |
Direktauswahl
Kategorie
| Elementname | Verpflichtend | Beschreibung | Beispiel |
|---|---|---|---|
| <Name Kategorie 1> | n | ||
| <Name Kategorie n> | n | ||
| Geografischer Filter | n | ||
| Sortierung | o | ||
| Seitennavigation | o | nach Titel, Personen-Name, Änderungsdatum, Erstellungsdatum, interner Ordnungsnummer, ID | |
| Aufsteigend | n |
Listendarstellung
Detaildarstellung
Darstellung
Koordinatenbezug
Textblöcke
Siehe Erläuterung unter Modulkonfiguration
Sichtbarkeit
Siehe Erläuterung unter Modulkonfiguration