Adressdaten: Unterschied zwischen den Versionen
Aus Wiki GeoCMS
(→Grundangaben) |
|||
| Zeile 48: | Zeile 48: | ||
<br/> | <br/> | ||
| + | |||
| + | [[Image:A_gcaddress_zuordnung.png|none|600px|thumb|Reiter Zuordnung]] | ||
| + | |||
| + | [[Image:B_gcaddress_zuordnung.png|none|600px|thumb|Reiter Zuordnung]] | ||
| + | |||
| + | |||
| + | {| class="wikitable" style="width:1000px;" | ||
| + | |- | ||
| + | ! Elementname!! Verpflichtend!! Beschreibung!! Beispiel | ||
| + | |- | ||
| + | | Daten für jQuery Movile ausgeben | ||
| + | |align="center"| n || || | ||
| + | |- | ||
| + | | Filterung für Ausgabedaten | ||
| + | |align="center"| j || || | ||
| + | |- | ||
| + | | Regionsfilter | ||
| + | |align="center"| n || || | ||
| + | |- | ||
| + | | Direkte Auswahl | ||
| + | |align="center"| o || || | ||
| + | |- | ||
| + | | Auswahl über Kategorien | ||
| + | |align="center"| o || || | ||
| + | |} | ||
| Zeile 55: | Zeile 80: | ||
<br/> | <br/> | ||
| + | |||
| + | [[Image:Gcaddress_Kontakt.png|none|600px|thumb|Reiter Kontakt]] | ||
| + | |||
| + | |||
| + | {| class="wikitable" style="width:1000px;" | ||
| + | |- | ||
| + | ! Elementname!! Verpflichtend!! Beschreibung!! Beispiel | ||
| + | |- | ||
| + | | Daten für jQuery Movile ausgeben | ||
| + | |align="center"| n || || | ||
| + | |- | ||
| + | | Filterung für Ausgabedaten | ||
| + | |align="center"| j || || | ||
| + | |- | ||
| + | | Regionsfilter | ||
| + | |align="center"| n || || | ||
| + | |- | ||
| + | | Direkte Auswahl | ||
| + | |align="center"| o || || | ||
| + | |- | ||
| + | | Auswahl über Kategorien | ||
| + | |align="center"| o || || | ||
| + | |} | ||
| Zeile 62: | Zeile 110: | ||
<br/> | <br/> | ||
| + | |||
| + | [[Image:Gcaddress_allgemeine_daten.png|none|600px|thumb|Reiter Allgemeine Daten]] | ||
| + | |||
| + | |||
| + | {| class="wikitable" style="width:1000px;" | ||
| + | |- | ||
| + | ! Elementname!! Verpflichtend!! Beschreibung!! Beispiel | ||
| + | |- | ||
| + | | Daten für jQuery Movile ausgeben | ||
| + | |align="center"| n || || | ||
| + | |- | ||
| + | | Filterung für Ausgabedaten | ||
| + | |align="center"| j || || | ||
| + | |- | ||
| + | | Regionsfilter | ||
| + | |align="center"| n || || | ||
| + | |- | ||
| + | | Direkte Auswahl | ||
| + | |align="center"| o || || | ||
| + | |- | ||
| + | | Auswahl über Kategorien | ||
| + | |align="center"| o || || | ||
| + | |} | ||
| Zeile 70: | Zeile 141: | ||
<br/> | <br/> | ||
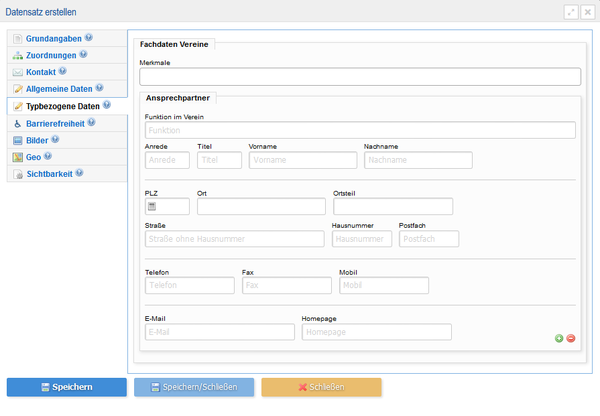
| + | [[Image:A_gcaddress_typbezogenedaten_firma.png|none|600px|thumb|Reiter typbezogene Daten eines Firmendatensatzes]] | ||
| + | |||
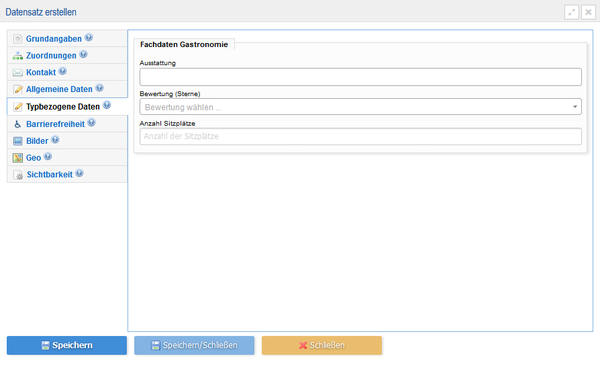
| + | [[Image:B_gcaddress_typbezogenedaten_gastro.png|none|600px|thumb|Reiter typbezogene Daten einer Gastro-Einrichtung]] | ||
| + | |||
| + | |||
| + | {| class="wikitable" style="width:1000px;" | ||
| + | |- | ||
| + | ! Elementname!! Verpflichtend!! Beschreibung!! Beispiel | ||
| + | |- | ||
| + | | Daten für jQuery Movile ausgeben | ||
| + | |align="center"| n || || | ||
| + | |- | ||
| + | | Filterung für Ausgabedaten | ||
| + | |align="center"| j || || | ||
| + | |- | ||
| + | | Regionsfilter | ||
| + | |align="center"| n || || | ||
| + | |- | ||
| + | | Direkte Auswahl | ||
| + | |align="center"| o || || | ||
| + | |- | ||
| + | | Auswahl über Kategorien | ||
| + | |align="center"| o || || | ||
| + | |} | ||
<hr/> | <hr/> | ||
| Zeile 77: | Zeile 172: | ||
<br/> | <br/> | ||
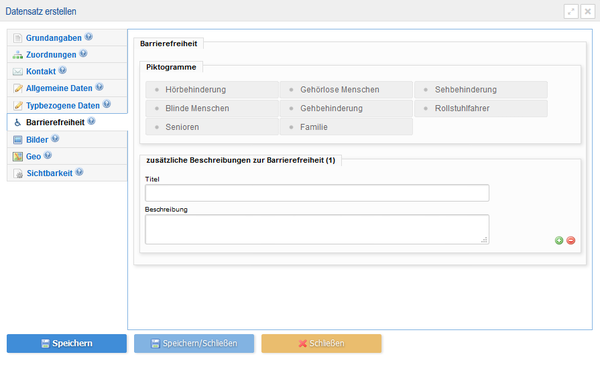
| + | [[Image:Gcaddress_barrierefreiheit.png|none|600px|thumb|Reiter Barrierefreiheit]] | ||
| + | |||
| + | |||
| + | {| class="wikitable" style="width:1000px;" | ||
| + | |- | ||
| + | ! Elementname!! Verpflichtend!! Beschreibung!! Beispiel | ||
| + | |- | ||
| + | | Daten für jQuery Movile ausgeben | ||
| + | |align="center"| n || || | ||
| + | |- | ||
| + | | Filterung für Ausgabedaten | ||
| + | |align="center"| j || || | ||
| + | |- | ||
| + | | Regionsfilter | ||
| + | |align="center"| n || || | ||
| + | |- | ||
| + | | Direkte Auswahl | ||
| + | |align="center"| o || || | ||
| + | |- | ||
| + | | Auswahl über Kategorien | ||
| + | |align="center"| o || || | ||
| + | |} | ||
<hr/> | <hr/> | ||
Version vom 26. April 2017, 12:08 Uhr
Erstellen, Bearbeiten und Verwalten der Adressen.
Inhaltsverzeichnis
Die Redaktionsmaske
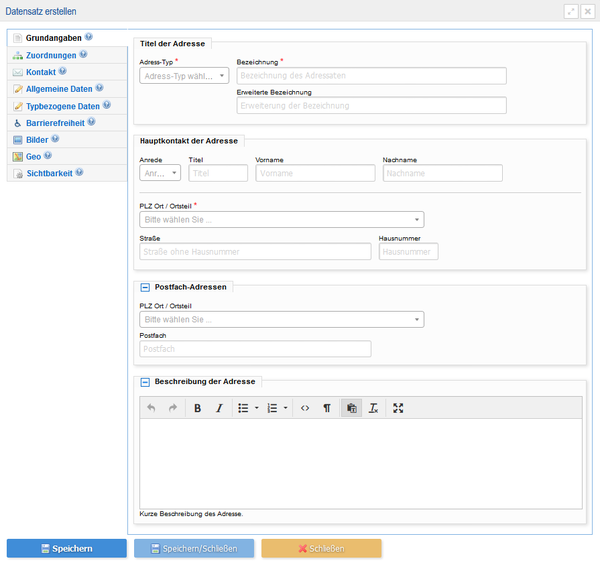
Grundangaben
| Elementname | Verpflichtend | Beschreibung | Beispiel |
|---|---|---|---|
| Daten für jQuery Movile ausgeben | n | ||
| Filterung für Ausgabedaten | j | ||
| Regionsfilter | n | ||
| Direkte Auswahl | o | ||
| Auswahl über Kategorien | o |
Zuordnung
Datei:A gcaddress zuordnung.png
Reiter Zuordnung
Datei:B gcaddress zuordnung.png
Reiter Zuordnung
| Elementname | Verpflichtend | Beschreibung | Beispiel |
|---|---|---|---|
| Daten für jQuery Movile ausgeben | n | ||
| Filterung für Ausgabedaten | j | ||
| Regionsfilter | n | ||
| Direkte Auswahl | o | ||
| Auswahl über Kategorien | o |
Kontakt
Datei:Gcaddress Kontakt.png
Reiter Kontakt
| Elementname | Verpflichtend | Beschreibung | Beispiel |
|---|---|---|---|
| Daten für jQuery Movile ausgeben | n | ||
| Filterung für Ausgabedaten | j | ||
| Regionsfilter | n | ||
| Direkte Auswahl | o | ||
| Auswahl über Kategorien | o |
Allgemeine Daten
Datei:Gcaddress allgemeine daten.png
Reiter Allgemeine Daten
| Elementname | Verpflichtend | Beschreibung | Beispiel |
|---|---|---|---|
| Daten für jQuery Movile ausgeben | n | ||
| Filterung für Ausgabedaten | j | ||
| Regionsfilter | n | ||
| Direkte Auswahl | o | ||
| Auswahl über Kategorien | o |
Typbezogene Daten
| Elementname | Verpflichtend | Beschreibung | Beispiel |
|---|---|---|---|
| Daten für jQuery Movile ausgeben | n | ||
| Filterung für Ausgabedaten | j | ||
| Regionsfilter | n | ||
| Direkte Auswahl | o | ||
| Auswahl über Kategorien | o |
Barrierefreiheit
| Elementname | Verpflichtend | Beschreibung | Beispiel |
|---|---|---|---|
| Daten für jQuery Movile ausgeben | n | ||
| Filterung für Ausgabedaten | j | ||
| Regionsfilter | n | ||
| Direkte Auswahl | o | ||
| Auswahl über Kategorien | o |
Geo
Sichtbarkeit
Adresskategorien
Redaktionsbeispiel
Adressübersicht
In der Inhaltstabelle werden alle für einen Nutzer bearbeitbaren Adressen aufgeführt. Durch die Links im Tabellenkopf kann die Tabelle sortiert werden. In der rechten Spalte werden alle Funktionen aufgeführt, die bzgl. eines Datensatzes durchführbar sind. Ausgegraute Symbole deuten auf Funktionen hin, auf die der aktuelle Nutzer zeitweise bzw. auf Grund fehlender Rechte keinen Zugriff hat.