Formdesigner: Unterschied zwischen den Versionen
(→Workspace) |
(→Bearbeiten) |
||
| Zeile 44: | Zeile 44: | ||
# Plus Icon: Hinzufügen eines neuen Elements | # Plus Icon: Hinzufügen eines neuen Elements | ||
| − | Wählen Sie ein Gruppenelement (Formular, Gruppierung, Layoutbereich, Reiterbereich) aus. Dieses gelb hinterlegt und lila umrandet dargestellt. Fügen Sie weitere Elemente über die Toolbox oder das Icon Hinzufügen ein. | + | Wählen Sie ein Gruppenelement (Formular, Gruppierung, Layoutbereich, Reiterbereich) aus. Dieses gelb hinterlegt und lila umrandet dargestellt. Fügen Sie weitere Elemente über die Toolbox oder das Icon Hinzufügen ein. Das Formular Element ist das erste Gruppen Element und beinhaltet alle anderen Gruppen/Einzel Elemente. Es bietet einige Einstellungsmöglichkeiten für das gesamte Formular gelten. |
Hinweis: | Hinweis: | ||
Beachten Sie das beim hinzufügen über das Icon ein "Eingabefeld" erzeugt wird. Wünschen Sie ein anderes Formular Element, müssen Sie das neu erstellte Element bearbeiten. Ausnahme ist das Gruppen-Element "Reiterbereich". | Beachten Sie das beim hinzufügen über das Icon ein "Eingabefeld" erzeugt wird. Wünschen Sie ein anderes Formular Element, müssen Sie das neu erstellte Element bearbeiten. Ausnahme ist das Gruppen-Element "Reiterbereich". | ||
| + | |||
| + | Neue Elemente werden stehts als letztes Element in das aktuell ausgewählte Gruppen-Element eingefügt. Sie können die Reihenfolge per Drag'n'Drop verändern. | ||
| + | |||
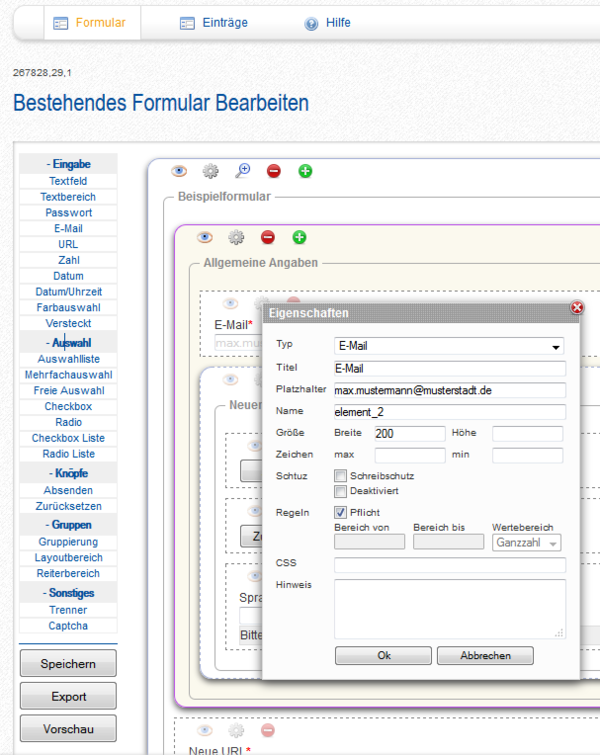
| + | Jedes Formular-Element hat einen Satz von Standard Eigenschaften sowie ggf. vom Typ abhängige Eigenschaften. Beim Klick auf das Zahnrad Icon öffnet sich ein Fenster in dem Sie alle Eigenschaften des Elements beeinflussen können. | ||
| + | |||
| + | [[Datei:Mod formular designer properties.PNG|600px|thumb|center|Eigenschaften eines Elements]] | ||
==== Reiterbereich ==== | ==== Reiterbereich ==== | ||
Das Gruppen Element "Reiterbereich" kann ausschließlich Elemente vom Typ "Reiter" aufnehmen. Innerhalb der Reiter Elemente können wieder beliebige Formular Elemente aufgenommen werden. Bitte beachten Sie, eine Verschachtelung von Reiterbereichen kann über den Formular Designer zwar konfiguriert werden, eine Ausgabe ist technisch derzeit aber nicht fehlerfrei möglich. | Das Gruppen Element "Reiterbereich" kann ausschließlich Elemente vom Typ "Reiter" aufnehmen. Innerhalb der Reiter Elemente können wieder beliebige Formular Elemente aufgenommen werden. Bitte beachten Sie, eine Verschachtelung von Reiterbereichen kann über den Formular Designer zwar konfiguriert werden, eine Ausgabe ist technisch derzeit aber nicht fehlerfrei möglich. | ||
Version vom 26. Januar 2015, 14:51 Uhr
Inhaltsverzeichnis
Ausgabe
Die Ausgabe des Formulardesigners ermöglicht das einfache Einbinden selbst erstellter Formulare. Zunächst muss über die GeoCMS Administrationsoberfläche ein Formular erzeugt werden. Mehr dazu unter dem Abschnitt "Formulare erstellen".
Wählen Sie eines der erstellten Formulare aus, fügen Sie ggf. eine Überschrift sowie einen beschreibenen Text hinzu. Soll das Formular nur für eine bestimmte Nutzergruppe oder einen Zeitraum sichtbar sein, konfigurieren Sie dies im Reiter Sichtbarkeit. Klicken Sie anschließend auf "Speichern/Schließen".
Administrationsoberfläche
Zum Erstellen oder bearbeiten von Formularen wechseln Sie zunächst in den Administrationsbereich. Wählen Sie den Hauptmenüpunkt "Formular Designer" aus.
Formular anlegen
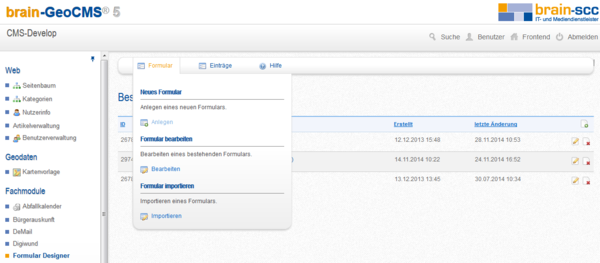
Um ein neues Formular zu erstellen klicken Sie im Tabellenkopf rechts auf das Symbol "neues Formular anlegen" oder Wählen Sie im Hauptmenü "Formular" aus dem Punkt "neues Formular" die Akton "Anlegen" aus.
Formular bearbeiten
Um ein bestehendes Formular zu bearbeiten klicken Sie in der Tabelle rechts auf das Symbol "Formular bearbeiten" oder Wählen Sie im Hauptmenü "Formular" aus dem Punkt "Formular bearbeiten" die Akton "Bearbeiten" aus.
Bearbeiten
Die Formular bearbeiten Oberfläche gliedert sich in drei Bereiche.
- Links: die verfügbaren Formular Elemente (Toolbox)
- Links unten: die verfügbaren Aktionen (Action Box)
- Mitte/Rechts: die Arbeitsoberfläche (Workspace)
Toolbox
Die Toolbox enthält alle verfügbaren Formularelemente gruppiert nach Funktionsart (z.B. Eingabefelder, Auswahlfelder usw.). Klicken Sie auf eine der Überschriften um die jeweilige Gruppe zu öffnen oder zu schließen. Sie können auch mehrere Gruppen gleichzeitig öffnen, das System merkt sich welche Gruppen Sie geöffnet haben und öffnet diese zu einem späteren Zeitpunkt automatisch entsprechend Ihrem letzten Arbeitsstand.
Um ein neues Formular Element dem Workspace hinzuzufügen klicken sie zunächst im Workspace auf das gewünschte Gruppen-Element. Haben sie noch kein Gruppen-Element hinzugefügt, fungiert das Formular als solches. Wurde ein Gruppen-Element ausgewählt, wird dieses im Workspace gekennzeichnet (siehe Beschreibung Workspace). Klicken Sie nun auf das gewünschte Element in der Toolbox (z.B. Textfeld). Das Element wird im Workspace in das selektierte Gruppenelement eingefügt.
Action Box
Die Knöpfe in der Action Box bieten die Funktionen: Speichern, Export und Vorschau. Ein erfolgreiches Speichern signalisiert das System mit einer entsprechenden Erfolgsmeldung. Beim Betätigen des Knopfs "Export" wird Ihnen eine "xce" Datei zum Download angeboten. Speichern Sie diese auf Ihrem Rechner um Ihre Formular Konfiguration zu einem späteren Zeitpunkt wieder herstellen zu können. Der Knopf Vorschau öffnet ein Fenster mit dem Formular ihres aktuellen Arbeitsstandes. Diese Vorschau kann ggf. von der Ausgabe abweichen, wenn es für Ihr CMS abweichende Darstellungsformatierungen gibt.
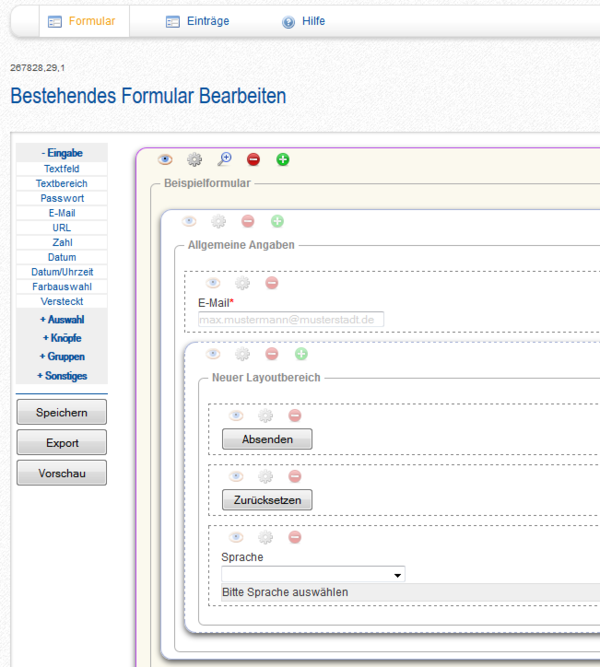
Workspace
Im Workspace befindet sich eine Schematische Vorschau des Formulars. Das Element "Formular" bildet dabei den äußeren Rahmen aller enthaltenen Formular-Elemente. Es existieren zwei Arten von Formular Elementen:
- Gruppen Elemente, diese können weitere Elemente beinhalten
- einfache Elemente
Jedes Element hat einen Satz von Möglichen Aktionen:
- Auge Icon : für die Bearbeitung ein-/ausblenden
- Zahnrad Icon : bearbeiten der Element Eigenschaften
- Lupe Icon (nur Formular Element): öffnet die Vorschau
- Minus Icon: Löschen des Elements und ggf. enthaltener Unterelemente
- Plus Icon: Hinzufügen eines neuen Elements
Wählen Sie ein Gruppenelement (Formular, Gruppierung, Layoutbereich, Reiterbereich) aus. Dieses gelb hinterlegt und lila umrandet dargestellt. Fügen Sie weitere Elemente über die Toolbox oder das Icon Hinzufügen ein. Das Formular Element ist das erste Gruppen Element und beinhaltet alle anderen Gruppen/Einzel Elemente. Es bietet einige Einstellungsmöglichkeiten für das gesamte Formular gelten.
Hinweis: Beachten Sie das beim hinzufügen über das Icon ein "Eingabefeld" erzeugt wird. Wünschen Sie ein anderes Formular Element, müssen Sie das neu erstellte Element bearbeiten. Ausnahme ist das Gruppen-Element "Reiterbereich".
Neue Elemente werden stehts als letztes Element in das aktuell ausgewählte Gruppen-Element eingefügt. Sie können die Reihenfolge per Drag'n'Drop verändern.
Jedes Formular-Element hat einen Satz von Standard Eigenschaften sowie ggf. vom Typ abhängige Eigenschaften. Beim Klick auf das Zahnrad Icon öffnet sich ein Fenster in dem Sie alle Eigenschaften des Elements beeinflussen können.
Reiterbereich
Das Gruppen Element "Reiterbereich" kann ausschließlich Elemente vom Typ "Reiter" aufnehmen. Innerhalb der Reiter Elemente können wieder beliebige Formular Elemente aufgenommen werden. Bitte beachten Sie, eine Verschachtelung von Reiterbereichen kann über den Formular Designer zwar konfiguriert werden, eine Ausgabe ist technisch derzeit aber nicht fehlerfrei möglich.