Artikelmodul
Inhaltsverzeichnis
Daten
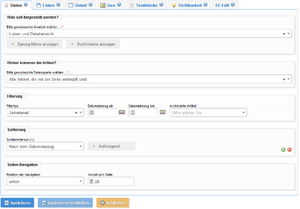
Was soll dargestellt werden?
Die Artikelausgabe besitzt verschiedene Ansichten. In einem ersten Schritt wird gewählt, welche dieser Ansichten das Modul bereitstellen soll.
- Listen- und Detailansicht: Es wird sowohl einen Listen- als auch einen Detailansicht erzeugt.
- Nur Listenansicht: Das Modul generiert immer einen Listenansicht und reagiert nicht auf die Anforderung nach einem Einzelartikel. (Z.B. Listansicht von aktuellen Artikeln im Rand.)
- Nur Detailansicht: Das Modul generiert nur eine Detailansicht. Es reagiert also nur auf die Anforderung nach einem Einzelartikel (alias-Bezeichner oder CON_ID in der URL)
- Nur GeoDaten bereitstellen: Das Modul ermittelt alle GeoKoordinaten der angeforderten Artikel und stellt sie im Head der Seite als Javascript-Feld bereit.
In der Listenansicht können noch verschiedene Optionen aktiviert werden
- Sprung-Menü anzeigen: Wenn gesetzt, dann wird über dier Artikelliste eine Menü mit den Artikeltiteln erzeugt und es kann auf der Seite zu den jeweiligen Artikeln gesprungen werden.
- Suchmaske anzeigen: Wenn gesetzt, wird eine Suchmaske über der Artikelliste angezeigt. Zusätzlich kann Jahrgangssuche anzeigen aktiviert werden, um eine Auswahl der Jahrgänge der Artikel zu erzeugen.
Woher kommen die Artikel?
Das Artikelmodul kann Artikel aus unterschiedlichen Quellen darstellen.
- Alle Artikel, die mit der Seite verknüpft sind: Bei jeder Seiteneinstellungen können Verknüpfungen zu Artikel bzw. Artikelkategorie hinterlegt werden. Wird diese Option im Modul gewählt, dann werden alle Artikel angezeigt, die in der Seitenkonfiguration verknüpft wurden.
- Direkte Kategorie-Auswahl: Artikel können mit Kategorien verbunden werden. Wird diese Option gewählt, dann erhält der Nutzer die Möglichkeit im Bereich Kategorien aus den vorhanden Kategorien verschiedene auszuwählen. Das Modul bringt dann alle Artikel zur Anzeige, die mit mindestens einer der gewählten Kategorien verbunden ist.
- Alle Artikel mit aktueller Seitenzugehörigkeit: Jeder Artikel kann mit einer Seite verbunden werden. Wenn im Modul diese Option gewählt wird, werden alle Artikel zur Anzeige gebracht, die die aktuelle Seite als Seitenbezug besitzen.
Filterung
Artikel können nach Zeit und Status gefiltert werden.
In der Auswahlbox Filtertyp wird festgelegt, wie die Zeitfilterung genutzt werden soll.
- Zeitintervall: Angezeigt werden nur Artikel mit einem Datumsbezug innerhalb der gesetzten Werte von Datumsbezug ab und Datumsbezug bis.
- Aktueller Monat: Angezeigt werden nur Artikel mit einem Datumsbezug, der im aktuellen Monat liegt.
- Letzter und aktueller Monat: Angezeigt werden nur Artikel mit einem Datumsbezug, der im aktuellen Monat oder im Vormonat liegt.
In der Auswahlbox Archivierte Artikel wird festgelegt, wie mit Artikeln umgegangen wird, die diesen Status besitzen.
- <keine Auswahl>: Archivierte Artikel werden in der Ausgabe dieses Moduls nicht berücksichtigt.
- Archivierte Artikel berücksichtigen: Archivierte Artikel werden zusammen mit öffentlichen Artikel ausgegeben.
- Nur die Archivierten Artikel anzeigen: Es werden nur archivierte Artikel ausgegeben.
Sortierung
Es können n-viele Sortierkriterien für eine Listenansicht gewählt werden. In der Auswahlbox Sortierkriterium (n) wird das n-te Kriterium festgelegt. Standardmäßig wird absteigen sortiert (also 9-0, Z-A). Möchte man eine aufsteigende Sortierung für das gewählte Kriterium, dann muss die Checkbox Aufsteigende Sortierung? aktiv sein.
Durch die Plus-Taste kann eine neues Kriterium hinzugefügt werden, die Minus-Taste entfernt ein Kriterium.
Werden sehr viele Artikel zur Ausgabe gebracht, empfiehlt sich eine eigene Navigation dafür. Durch Auswahl einer Option aus der Auswahlbox Position der Navigation kann man festlegen, ob und wo einen Navigation in Beziehung zur Listenansicht angezeigt werden soll. Im Eingabefeld Anzahl pro Seite legt man fest, wieviele Artikel maximal auf einer Seite zur Ausgabe gebracht werden.
Listendarstellung
Listentext
In der Listenausgabe kann ein kurzer Intro-Text angezeigt werden. Normalerweise wird dieser Text bei der Artikelerstellung im Feld Listentext eingetragen. Sollte dieser Text jedoch fehlen, dann kann er nach Aktivierung der Checkbox Fehlendes Intro aus Haupttext erstellen? erzeugt werden.
Möchte man keinen Listentext haben, dann muss die Checkbox Intro verstecken? aktiviert werden.
Möchte man keine Ausgabe der Kategorie-Namen haben, mit denen ein Artikel verbunden ist, dann muss die Checkbox Kategorie verstecken? aktiviert werden.
Für das Intro können nun noch weitere Parameter gesetzt werden:
- Maximale Länge des Intro (Zeichen): Wieviele Zeichen soll der Introtext in der Listenansicht maximal haben? Ist er länger, wird der Text abgeschnitten.
- Folgezeichen: Wenn der Text zu lang ist, dann wird nach dem Abschneiden die hier festgelegte Zeichenkette (z.B. drei Punkte) angefügt.
- Weiter-Symbol: Wenn hier eine Zeichkette hinterlegt ist (z.B. [mehr]), dann wird diese Zeichenkette als Link zur Detailansicht des Artikels an den Listentext angefügt.
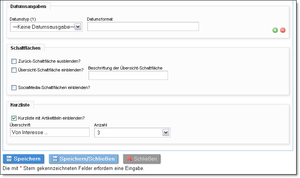
Datumsangaben
In der Listenansicht können n-viele Datumsangaben ausgegeben werden. Welches Datum genutzt werden soll, wird durch die Auswahlbox Datumstyp (n) festgelegt. In der dazugehörenden Combibox Datumsformat kann ein Ausgabeformat festgelegt werden. Einige Formate sind vorgegeben und können ausgewählt werden. Eigenen Formate lassen sich in das Eingabefeld direkt eingeben.
Mit der Plus-Taste kann eine neue Datumsangabe hinzugefügt werden, mit der Minus-Taste entfernt man einen Datumsangabe.
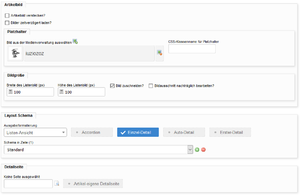
Artikelbild
Wenn an dem Artikel ein Artikelbild hinterlegt ist, dann wird es in der Listenansicht zur Ausgabe gebracht. Soll die Ausgabe dieser Bilder für alle konfigurierten Artikel unterdrückt werden, dann muss die Checkbox Artikelbild verstecken? aktiv sein.
Mit der Checkbox Bilder zeitverzögert laden? wird dafür gesorgt, dass zuerst nur ein Platzhalter ausgegeben wird und die Bilder, nachdem die Seite geladen wurde, mittels Javascript nachgeladen werden.
Wenn Artikelbilder angezeigt werden sollen, aber ein Artikel kein Bild besitzt, wird im allgemeinen nichts ausgegeben.
Mit Bild aus der Medienverwaltung auswählen kann eine Standard-Bild gesetzt werden, dass immer dann genutzt wird, wenn der Artikel selbst kein Bild hat. Die Maße werden aus dem Bereich Bildgröße genommen.
Soll alternativ an der Fehlstelle eine Dummy-Box eingesetzt werden, dann kann im Eingabefeld 'CSS-Klassenname für Platzhalter ein Name eingetragen werden, der einer DIV-Box als CSS-Klassenname hinzugefügt wird. Diese DIV-Box bekommt die selben Maße wie sie weiter unten bei Bildgröße festgelegt werden. Mittels CSS könnte dieser Klasse nun noch ein Hintergrundbild zugeordnet werden, welches als Platzhalter für ein fehlendes Artikelbild dient.
Bildgröße
Für die Bilder in der Listenansicht wird hier die Größe festgelegt.
- Breite des Listenbild (px): Zahlenwert, der die maximale Breite des Bildes in Pixel angibt
- Höhe des Listenbild (px): Zahlenwert, der die maximale Höhe des Bildes in Pixel angibt
- Bild zuschneiden: Wird diese Checkbox aktiv, dann werden die Bilder in der festgelegten Größe genau zugeschnitten; ansonsten werden die Bilder unter Beibehaltung ihres Seitenverhältnisses nur
skaliert.
- Bildausschnitt nachträglich bearbeiten?: Wenn gesetzt, dann kann im Frontend bei der Ausgabe der Artikelliste der Bereich, der im Listenbild zu Ausgabe kommt, korrigiert werden. Dazu muss aber die Option Bidl zuschneiden? aktiviert werden.
Layout-Schema
In der Auswahlbox Ausgabeformatierung wird das generelle Aussehen der Artikelliste festgelegt. Mögliche Optionen sind hierbei
- Listen-Ansicht: Das ist die normale Listenansicht mit eingeschränkten Informationen des Artikels.Hierfür sind noch folgende Optionen verfügbar:
- Accordion: Die Liste wird in Form eines jQueryUI-Accordion ausgegeben. Unter Accordion Optionen können für dieses Accordion Einstellungen vorgenommen werden.
- Einzel-Detail: Ist nur ein Artikel in der Liste, wird er automatisch in der Detaildarstellung angezeigt.
- Auto-Detail: Die Listenansicht springt automatisch immer zur Detailansicht des ersten Artikels.
- Erster-Detail: Der erste Artikel der Liste wird immer seiner Detailansicht-Variante ausgegeben.
- Detaillisten-Ansicht: Alle Listenartikel werden als eine Folge von Detailartikeln ausgegeben.
- Accordion: Die Liste wird in Form eines jQueryUI-Accordion ausgegeben. Unter Accordion Optionen können für dieses Accordion Einstellungen vorgenommen werden.
- Slider-Ansicht: Alle Artikel werden in einer Slider-Variante (horizontal oder vertikal) ausgegeben. Ist diese Auswahl aktiv, wird der zusaätzliche Tabulator Slider eingeblendet, auf dem die Entsprechende Konfiguration vorgenommen werden kann.
Auswahlbox Schema in Zeile (n): Mitunter sollen Artikel in einer Liste auf unterschiedliche Weise ausgegeben werden. Z.B. soll der erste Artikel große dargestellt werden, die nächsten beiden links und rechts in Boxen und dann die folgenden Artikel als einfache Liste. Durch das Layout-Schema kann man im Listentemplete einer Artikelliste unterschiedliche Abschnitte zuweisen. Mittels der Auswahlbox Schema in Zeile (n) wird eine Ausgabeart für einen Artikel zugewiesen. Das erste Schema für den ersten Artikel, das zweite für den Zweiten u.s.w. das n-te Schema gilt dann für alle weiteren Artikel.
Detailseite
In der Listenansicht werden Links zur Detailansicht ausgegeben. Normalerweise wird dabei auf die selbe Seite verwiesen. Mitunter soll die Detaildarstellung aber auf einer anderen Seite erfolgen. Wählt man über das Suchsymbol neben dem Eingabefeld eine Seite aus, dann wird der Link auf diese Seite verweisen.
Aktiviert man die Checkbox Artikel-eigene Detailseite nutzen dann wird der Link entweder auf die Seite verweisen, die direkt beim Artikel hinterlegt ist oder (wenn nicht gesetzt) auf die konfigurierte Detailseite.
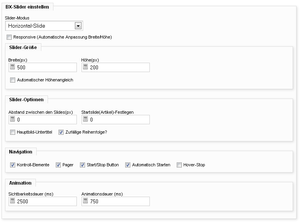
Slider-Konfiguration
- Slider-Modus:
- Horizontal-Slide: Slide's werden von Rechts nach Links gewechselt.
- Vertical-Slide: Slide's werden von Unten nach Oben gewechselt.
- Fading: Slide's werden Ein/Ausgeblendet und erzeugen dadurch einen Übergangseffekt(Fade). Es findet keine Bewegung statt.
- Responsive: Die Breite des Sliders ist hier auf 100% und passt sich somit automatisch dem Umfeld-Container an. Wenn aktiviert wird der Bereich Slider-Größe deaktiviert. Besonders empfehlenswert wenn die Webseite auch als Responsive erstellt wurde.
- Breite(px): Gibt die maximale Breite (max-width) des Slider's an.
- Höhe(px): Gibt eine feste Höhe(in px) des Slider's an.
- Automatischer Höhenangleich: Sobald aktiv verschwindet die Option Höhe(px) und der Slider passt die Höhe automatisch an dessen Inhalt an.
- Abstand zwischen den Slides(px): Gibt den Abstand(in px) zwischen den einzelnen Slide's an. Nur bei Horizontal/Vertical-Slide sichtbar.
- Startslide(Artikel)-Festlegen: Legt fest welcher Slide/Artikel als erstes gezeigt wird. Der Wert 0 ist hier der erste Slide/Artikel, 1 der zweite, 2 der dritte usw..
- Hauptbild-Untertitel: Blendet einen Titelbalken innerhalb(unten) des Slide's ein. Hier wird der Alt/Title-Tag des Hauptbildes verwendet.
- Zufällige Reihenfolge?: Die Reihenfolge der angezeigen Slide's wird per Zufall ausgewählt. z.B. 3-1-6-0-2-4
- Kontroll-Element: Blendet Vor/Zürück-Pfeile ein, mit dennen man sich durch die Slide's bewegen kann.
- Pager: Blendet eine Punkt-Navigation mittig unterhalb des Sliders ein. Jeder Punkt stellt ein Slide-Element dar. Dadurch ist ein schnelles Navigieren zwischen den Slide's möglich.
- Start/Stop Button: Blendet einen PLAY/PAUSE Symbol ein, mit dem man die SlideShow pausieren oder starten kann.
- Automatisch starten: Beim Aufruf der Seite wird der Slider automatisch gestartet.
- Hover-Stop: Die SlideShow wird automatisch gestoppt, solange man sich mit der Maus im Slider-Bereich befindet. Wird die Maus aus dem Slider-Bereich bewegt, wird automatisch die SlideShow wieder aktiv.
- Sichtbarkeitsdauer (ms): Gibt die Sichtbarkeitsdauer (in Millisekunden) des Slide/Artikel an, bis dieser zum nächsten Slide/Artikel gewechselt wird.
- Animationsdauer (ms): Legt fest(in Millisekunden) wie lange der Wechsel-Effekt zwischen den Slide's andauern soll.
Detaildarstellung
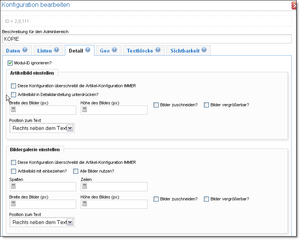
Modul-ID ignorieren?
Auf einer Seite kann ein Modul mehrfach eingebunden sein. Wenn z.B. das Artikelmodul zweimal auf einer Seite ist, dann muss klar sein, welches Modul z.B. auf einen Detaillink reagieren soll. Deshalb ist in den Links die aktuelle Modulkonfigurations-ID eingebettet, so dass Modul A nur auf Detaillinks reagiert, die aus einer Liste kommen, die von Modul A erzeugt wurde. Modul B zeigt dann weiterhin die Listenansicht.
Manchmal kann es aber auch nützlich sein, das ein Modul auch reagiert, wenn es entweder keine Modulkonfigurations-ID erhält bzw. eine fremde ID ignoriert kann. In solch einem Anwendungsfall muss diese Checkbox aktiv gesetzt werden.
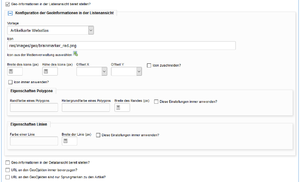
Artikelbild einstellen
Aktikelbilder (Hauptbild des Artikels) können im Artikel selbst einen Konfiguration bekommen. Fehlt diese Konfiguration bzw. sollen alle Artikel geleichförmig angezeigt werden, dann kann diese Konfiguration hier gesetzt werden und lokale Konfigurationen überschreiben.
- Diese Konfiguration überschreibt die Artikel-Konfiguration IMMER: Erzwingt die Nutzung der hier unterlegten Konfiguration. Artikeleigene Einstellungen werden ignoriert.
- Bildausschnitt nachträglich bearbeiten (wenn Bild zugeschnitten wird)?: Ermöglicht es, bei den angezeigten Bilder den Bildausschnitt nachträglich zu korrigieren.
- Artikelbild in Detaildarstellung unterdrücken?: Wenn das Hauptbild in der Detaildarsellung nicht ausgegeben werden soll, dann muss diese Checkbox aktiv sein.
- Breite des Bildes (px): Zahlenwert, der die maximale Breite des Bildes in Pixel angibt
- Höhe des Bildes (px): Zahlenwert, der die maximale Höhe des Bildes in Pixel angibt
- Bild zuschneiden: Wird diese Checkbox aktiv, dann werden die Bilder in der festgelegten Größe genau zugeschnitten; ansonsten werden die Bilder unter Beibehaltung ihres Seitenverhältnisses nur skaliert.
- Bilder vergrößerbar?: Wenn gesetzt, dann wird um das Bild ein Link zu einer vergrößerten Version erzeugt.
- Position zum Text: Gibt an, wie das Bild im Verhältnis zum Artikeltext ausgegeben werden soll.
Bildergalerie einstellen
Ausser dem Artikelbild können mit einen Artikel auch noch n-viele weitere Bilder verknüpft werden. Diese Bildergalerie läßt sich im Artikel selbst konfigurieren. Bei fehlender Konfiguration bzw. zum Überschreiben der hinterlegten Konfiguration können auch im Modul Einstellungen für eine Bildergalerie vorgenommen werden.
- Diese Konfiguration überschreibt die Artikel-Konfiguration IMMER: Erzwingt die Nutzung der hier unterlegten Konfiguration. Artikeleigene Einstellungen werden ignoriert.
- Bildausschnitt nachträglich bearbeiten (wenn Bild zugeschnitten wird)?: Ermöglicht es, bei den angezeigten Bilder den Bildausschnitt nachträglich zu korrigieren.
- Artikelbild mit einbeziehen?: Wenn ein Hauptbild vorhanden ist, dann wird es nicht einzeln ausgegeben sondern an den Anfang der Bildergalerie gesetzt.
- Alle Biler nutzen?: Wenn gesetzt, dann werden aller verfügbaren Bilder zur Anzeige gebracht. In der Bildergalerie-Konfiguration gibt man dann keine Zeilenzahl mehr an, sondern nur noch einen Spaltenzahl.
- Spalten: Die Bilder werden als Bilder-Matrix ausgegeben. Hier kann die Anzahl der Bilder festgelegt werden, die nebeneinander angezeigt werden.
- Zeilen: Hier kann festgelegt werden, wieviele Zeilen (also Bilder untereinander) die Bildergalerie haben soll. Das Produkt aus Spalten und Zeilen ergibt die maximale Anzahl der Bilder, die genutzt werden; wenn mehr Bilder hinterlegt sind, werden diese ignoriert. Ausgewählt und Angezeigt wird in der Reihenfolgen, in der die Bilder am Artikel verknüpft sind. Ist dier Option Alle Bilder nutzen? aktiv, gibt es keine Möglichkeit, die Zeilenzahl zu begrenzen.
- Breite des Bildes (px): Zahlenwert, der die maximale Breite des Bildes in Pixel angibt
- Höhe des Bildes (px): Zahlenwert, der die maximale Höhe des Bildes in Pixel angibt
- Bild zuschneiden: Wird diese Checkbox aktiv, dann werden die Bilder in der festgelegten Größe genau zugeschnitten; ansonsten werden die Bilder unter Beibehaltung ihres Seitenverhältnisses nur skaliert.
- Bilder vergrößerbar?: Wenn gesetzt, dann wird um das Bild ein Link zu einer vergrößerten Version erzeugt.
- Position zum Text: Gibt an, wie die Bildergalerie im Verhältnis zum Artikeltext ausgegeben werden soll.
Datumsangaben
In der Detailansicht können n-viele Datumsangaben ausgegeben werden. Welches Datum genutzt werden soll, wird durch die Auswahlbox Datumstyp (n) festgelegt. In der dazugehörenden Combibox Datumsformat kann ein Ausgabeformat festgelegt werden. Einige Formate sind vorgegeben und können ausgewählt werden. Eigenen Formate lassen sich in das Eingabefeld direkt eingeben.
Mit der Plus-Taste kann eine neue Datumsangabe hinzugefügt werden, mit der Minus-Taste entfernt man einen Datumsangabe.
Schaltflächen
- Zurück-Schaltfläche ausblenden?: In einer Detailansicht wird am Ende des Artikel ein Link Zurück eingeblendet, mit dem man wieder in die Listenansicht kommt. Durch Aktivieren dieser Checkbox kann dieser Link unterdrückt werden.
- Übersicht-Schaltfläche einblenden??: Wenn diese Option gesetzt wurde, wird unter dem Artikel ein Link zur Listenansicht eingeblendet. Anders als der Zurück-Link verweist dieser nicht auf den Ausgangspunkt der Detaiseiten-Anforderung, sondern bleibt auf dieser Seite und zeigt die dort konfigurierte Artikelliste an. Das ist sinnvoll, wenn z.B. News im Randbereich durch die gesamte Website vererbt werden. Klickt man auf einen dieser News-Einträge, wird auf einen Dateilseite verwiesen (z.B. der Seite, die am Artikel konfiguriert wurde). Der Leser soll nun auch die Möglichkeit haben, sich weitere Artikel in diesem Kontext anzusehen. Ein einfacher Zurück-Link würde ihn aber immer zu seinem Ausgangspunkt zurück bringen.
- SocialMedia-Schaltflächen einblenden?: Wenn diese Option aktiviert ist, werden Share-Button für Fachebook, Google und Twitter eingeblendet.
Kurzliste
Unter einem Artikel kann eine Liste mit Titeln der gemäßt der Listensortiern n-ersten Artikel eingeblendet werden. Das Leser sieht somit z.B. welchen neusten(?) Artikel im Kontext des gerade gelesenen Artikels es gibt.
- Kurzliste mit Artikeltiteln einblenden?: Wenn aktiv, dann wird eine Kurzliste erstellt.
- Überschrift?: Hier kann festgelegt werden, welche Überschrift diese Liste bekommen soll (z.B. Von Intresse ...).
- Anzahl: Gibt die Anzahl der maximal darzustellenden Titel an.
Geoinformationen
Wenn Artikel Geo-Koordinaten besitzen, können diese aufbereitet und im Quelltext der Seite als JavaScript-Array bereit gestellt werden. Ist auf der Seite auch eine kompatibles Ausgabemodul (z.B. Googlemap) installiert, dann werden diese Informationen auf der Karte angezeigt.
- Geo-Informationen in der Listenansicht bereit stellen?: Geoinformationen sollen in der Listenansicht bereitgestellt werden und können im Bereich Konfiguration der GeoInformationen in der Listenansicht konfiguriert werden.
- Geo-Informationen in der Detailansicht bereit stellen?: Geoinformationen sollen in der Detailansicht bereitgestellt werden und können im Bereich Konfiguration der GeoInformationen in der Detailansicht konfiguriert werden.
- URL an den GeoOjekten immer bevorzugen?: Wurde an den Geoinformationen eigene Links hinterlegt, dann werden diese bei den Markern der Listenansicht genutzt. Ansonsten bilden die Marker immer einen Link zur Detailansicht.
- URL an den GeoOjekten sind nur Sprungmarken zu den Artikel?: Die Links der Marker sind keine Links zur Detailansicht, sondern verbleiben auf der Seite und stellen nur Links zur Sprungmarken dar.
Textblöcke
Sichtbarkeit
FE-Edit
FE-Editier-Symbole unterdrücken?: Wenn gesetzt, dann werden im Frontend für dieses Modul keine Barbeitungssymbole an den Artikel ausgegeben. Gruppe darf Artikel hinzufügen ...: Hier kann eingestellt werden, wer neue Artikel auf dieser Seite hinzufügen darf. Wird nichts ausgewählt, dann wird die Hinzufügen-Schaltfläche für alle Benutzer ausgegeben, die das Recht haben, Artikel zu erstellen.